
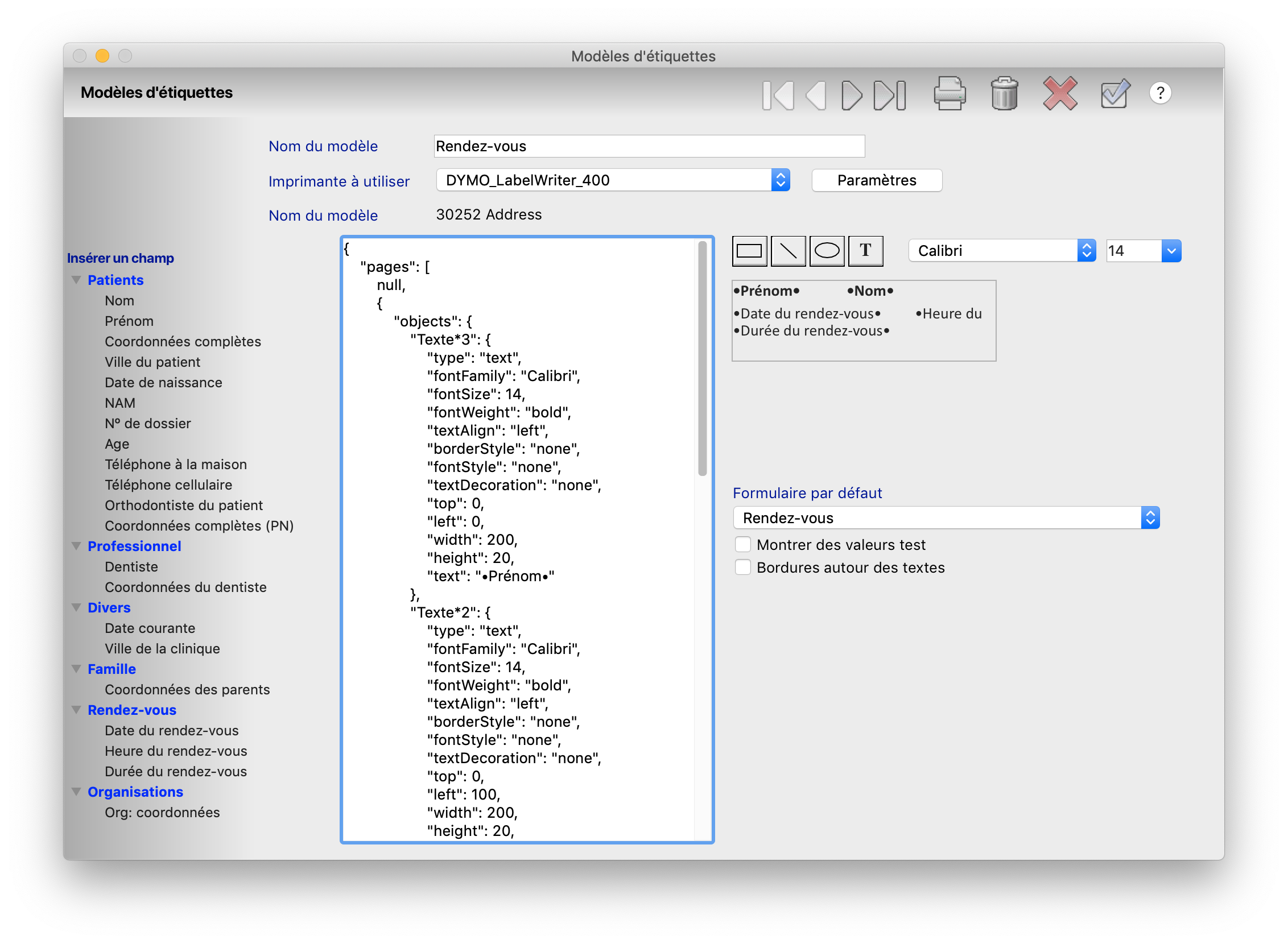
Ce bouton fait apparaître un dialogue de paramétrage standard d'impression dans lequel vous allez choisir votre imprimante à étiquettes, ainsi que le modèle d'étiquettes à utiliser. Il est fort possible que le nom du modèle choisi soit très différent aux yeux d'ORT que le nom tel qu'il apparaît dans le dialogue d'impression: c'est normal.
Cette zone affiche le contenu de votre modèle d'étiquettes. C'est une zone de prévisualisation de votre étiquette. Elle est le résultat des champs ou des objets comme des lignes ou des carrés que vous aller y mettre. Voir détails plus loin.
Ces outils de dessin vectoriel vous permettent d'insérer des figures géométriques comme des lignes, des rectangles, des ovales et du texte. Ils sont tous positionnés au coin supérieur gauche de la zone de contenu du modèle. On verra plus loin comment positionner un objet et changer ses propriétés.
La liste hiérarchique Insérer un champ contient une liste des champs que vous pouvez insréer. Cliquer sur un de ces champs l'insèrera au coin supérieur gauche de la zone de contenu du modèle. On verra plus loin comment positionner ce champ et changer ses propriétés.
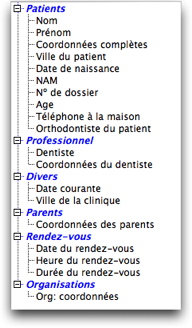
Cette liste hiérarchique contient une liste de champs dynamiques que vous pouvez insérer dans votre modèle:
 |
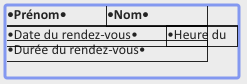
Les coordonnées complètes sont: le nom, prénom, adresse, ville, province, code postal. Les coordonnées complètes (PN) impriment le prénom, le nom, adresse, ville, province, code postal. L'âge est calculé au moment de l'impression. Le dentiste est son prénom et son nom. Les coordonnées du dentiste sont: le prénom, nom, adresse, ville, province, code postal. La Ville de la clinique, l'heure et la durée du rendez-vous sont des données pratiques pour imprimer un carton de rappel de rendez-vous. Cette liste peut contenir d'autres champs que ceux illustrés à la figure ci-contre. |
Cliquez sur une expression de la liste et elle se positionnera au coin supérieur gauche de la zone de contenu du modèle. On verra plus loin comment positionner un objet et changer ses propriétés.
Cette zone qui commence par {"pages" décrit en code le contenu de la zone du modèle. Quand vous changez une propriété de l'objet, vous pouvez observer le résultat du changement dans la zone du contenu du modèle en appuyant sur la touche TAB pour sortir de la zone de code de l'étiquette. Pour le nerd en vous, ce code est du Json. Json est un langage précis qui fait la distinction entre les majuscules et minuscules. On ne peut pas écrire n'importe quoi n'importe comment. Au besoin, faites appel aux services de MDM. Ceci étant dit, il est quand même relativement facile de faire vos propres modifications. Voyons quelques choses qui sont à votre portée. Notez d'abord que toutes les propriétés et leurs valeurs sont en anglais (et doivent être en anglais)
| "type": "text", | Le type désigne le type d'objet; peut être text, oval, rectangle, line. |
| "fontFamily": "Calibri", | La police de caractère |
| "fontSize": 14, | La taille de la police |
| "fontWeight": "bold", | La graisse de la police. Peut être plain ou bold |
| "textAlign": "left", | La justification du texte: left, center, right |
| "top": 0 | La coordonnée du coin supérieur gauche de l'objet. Par défaut, un objet qui vient d'être créé est au coin supérieur gauche, donc tous vos objets vont se retrouver là à moins que vous changiez cette coordonnée. L'unité de mesur est un pixel, soit 1/72 de pouce. Donc changez cette valeur pour déplacer l'objet vers le bas |
| "left": 0, | La coordonnée gauche de l'objet. Changez cette valeur pour vous déplacer vers la droite |
| "width": 200, | La largeur de l'objet à partir de sa coordonnée "left" |
| "height": 20, | La hauteur de l'objet. Par défaut 20 pixels. Vous allez modifier cette hauteur si vous utilisez un champ comme Coordonnées complètes qui s'étend sur plusieurs lignes. Par exemple si vous vous attendez qu'une objet s'étende sur 3 lignes, vous pourriez inscrire 60 (3x20) dans cette propriété |
| "text": "•Prénom•" | Le texte qui doit apparaître par défaut. Il est important de ne pas changer ce texte car ORT a besoin de repérer les puces (•) dans le texte pour comprendre que ce texte doit être changé lors de l'impression pour sa vraie valeur. |
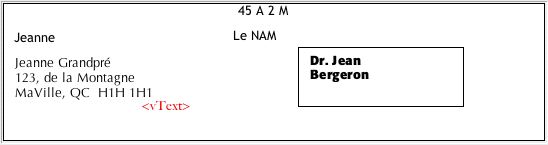
Lorsque vous insérez un champ (paragraphe précédent), c'est le nom du champ qui est montré. Cette boîte à cocher affiche des valeurs bidon, de façon à vous donner un aperçu de vraies valeurs lors de l'impression. L'écran ressemble alors à ceci:

Cette zone n'est pas éditable: le but de cette fonction est de vous donner un aperçu.
Ce menu popup fait apparaître une liste de formulaires dont ORT se sert lorsque vient le temps de produire une étiquette:
 |
Ceci est une liste de catégories d'étiquettes qu'ORT utilise. Lorsque le contexte se présente, ORT choisira automatiquement le modèle sélectionné en conséquence. Par exemple, vous vous situez dans l'onglet Parents de la fiche Patient. Si vous cliquez sur le bouton d'étiquettes, ORT vous présentera le formulaire d'étiquettes auquel vous avez assigné Parent par le menu popup ci-contre.
Le premier élément du menu popup est vide: pour vous permettre de désassigner un rapport préalablement assigné. |
Cette boîte à cocher place un rectangle temporaire autour des objets pour que vous puissiez visualiser jusqu'où vont vos objets:
 |
Dans un contexte où vous utilisez un champ comme Coordonnées complètes, il est important de visualiser la hauteur et la largeur de vos objets, car par défaut la hauteur de vos objets est de 1 ligne. Pour augmenter la hauteur, il faut modifier la propriété "height".
|